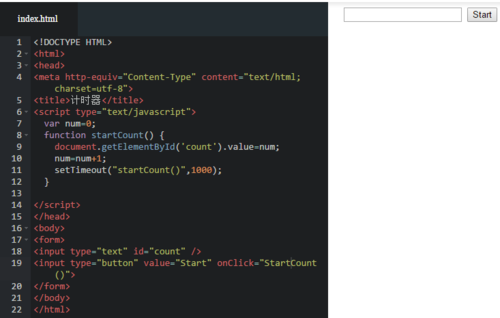
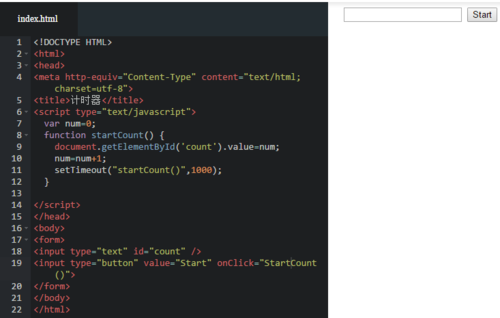
为什么文本框不显示数值
 ,大佬帮我看一下,文本框里没有数值
,大佬帮我看一下,文本框里没有数值
 ,大佬帮我看一下,文本框里没有数值
,大佬帮我看一下,文本框里没有数值
2020-08-02
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
</head>
<body>
<input type="text" id="count" value="0" />
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout(startCount, 1000);
}
startCount();
</script>
</body>
</html>
举报