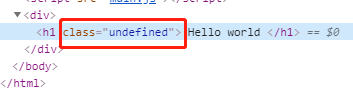
class为undefined

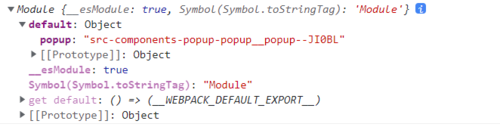
let styles = require('./popup.css')
...
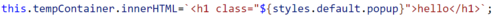
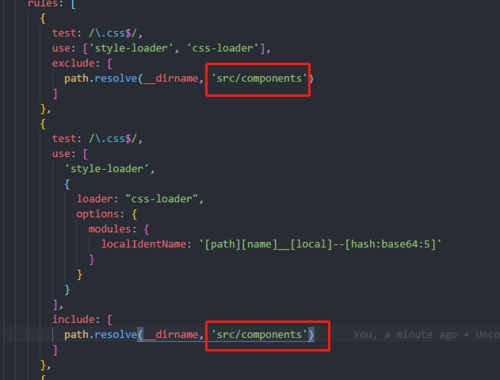
this.tempContainer.innerHTML = `<h1 class=${styles.popup}> Hello world </h1>`{ test: /\.css$/, use: [ 'style-loader', { loader: "css-loader", options: { modules: { localIdentName: '[path][name]__[local]--[hash:base64:5]' } } } ], include: [ path.resolve(__dirname, '/src/components') ] },