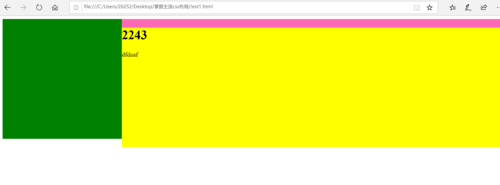
为什么里面有文字就会把div给顶下来

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
#left{
width: 300px;
height: 300px;
background-color: green;
float: left;
position: relative;
}
#right-fix{
width: 100%;
height: 300px;
background-color: hotpink;
float: left;
margin-left: -300px;
}
#right{
height: 300px;
background-color: yellow;
margin-left: 300px;
}
</style>
</head>
<body>
<div id="left"></div>
<div id="right-fix">
<div id="right">
<div id="inner">
<h1>2243</h1>
<p>dfdaaf</p>
</div>
</div>
</div>
</body>
</html>
