为什么不显示????
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style type="text/css">
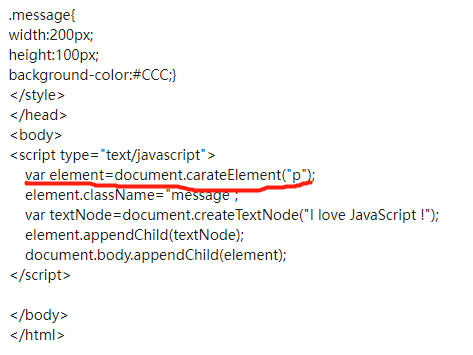
.message{
width:200px;
height:100px;
background-color:#CCC;}
</style>
</head>
<body>
<script type="text/javascript">
var element=document.carateElement("p");
element.className="message";
var textNode=document.createTextNode("I love JavaScript !");
element.appendChild(textNode);
document.body.appendChild(element);
</script>
</body>
</html>