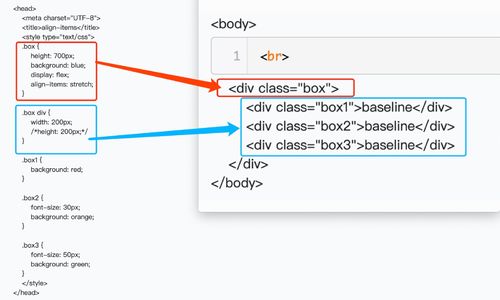
head里面有两个的.box类,body里面的第一个div 是两个类都使用还是只使用靠它最近的哪一个.box类,如果两个类都使用会不会发生冲突?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>align-items</title>
<style type="text/css">
.box {
height: 700px;
background: blue;
display: flex;
align-items: stretch;
}
.box div {
width: 200px;
/*height: 200px;*/
}
.box1 {
background: red;
}
.box2 {
font-size: 30px;
background: orange;
}
.box3 {
font-size: 50px;
background: green;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">baseline</div>
<div class="box2">baseline</div>
<div class="box3">baseline</div>
</div>
</body>
</html>