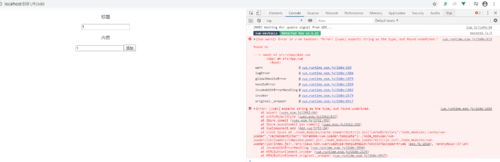
add()执行报错,请问大神是什么问题?
<script>
import {mapMutations} from 'vuex'
export default {
name: 'Add',
data () {
return {
title: '',
content: ''
}
},
methods: {
...mapMutations(["addItem"]),
add () {
this.addItem({
title: this.title,
content: this.content
});
}
}
}
</script>store.js
export default new Vuex.Store({
state: {
lists: []
},
mutations: {
addItem (state, value) {
this.state.lists.push(value)
}
},
actions: {
},
modules: {
}
})