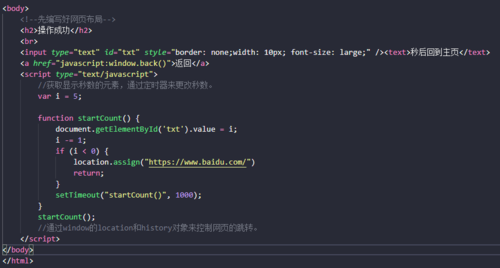
大佬们,我的代码还能在精简一些吗?我感觉我的代码很冗余。。。。。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>操作成功</h1>
<br>
<span id="miaoshu">5秒后返回主页</span>
<a href="http://www.baidu.com" id="fanhui" onclick="Goback()">返回</a>
<script>
var num = 4;
function time_count(){
document.getElementById("miaoshu").innerHTML = num+"秒后返回主页";
num = num-1;
if(num<0){
window.location.href="http://www.baidu.com" ;
}
}
function Goback(){
window.history.back();
}
var i = setInterval(time_count,1000);
</script>
</body>
</html>