这个跟上一节的区别只是多了个包裹标签,请问包裹标签的用法是?
这个跟上一节的区别只是多了个包裹标签,请问包裹标签的用法是?
这个跟上一节的区别只是多了个包裹标签,请问包裹标签的用法是?
2020-05-06
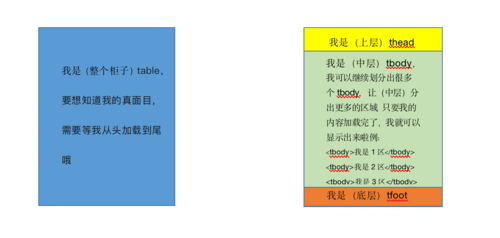
做个比喻,写的有些多,但希望能帮助你理解:上节课的table标签相当于一个超级大的柜子,里面没有做隔断分层,做出来的是一个大的整体表格,打开网页时需要整个大柜子里的东西都加载完后才显示这张表格。 而如果加上了<thead><tbody><tfoot>标签, 就相当于给这个大柜子划分成了【上层】【中层】【底层】三个大区域,而只要<tbody>里包含的行加载完了,就可以优先显示这些内容,,无需等待整张表格加载结束在显示。 (试想应用场景:用户打开了一个网页,这个网页的表格数据非常大,却只用了table,没有用区域标签做隔断,那么整个表格内容加载耗时就会非常大,这时用户可能都快等1分钟了,结果还是什么都看不到,那么体验感就会很差就会离开网页, 那么分区域加载部分逐条显示时,就可以优先逐步显示<tbody></tbody>每一部分的内容了 如图:

举报