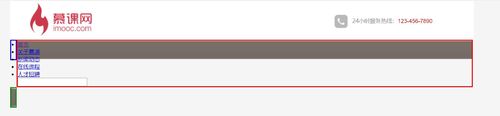
请教大神一下到底是哪里有问题,为什么第三个盒子换行了

总宽度设置了1000PX,左边盒子设置了10px,中间980px,右边10px,都向左浮动,为什么排列不到一起,
下面是代码,还请大神指教
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>页面练习</title>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
<script src="js/setHomeSetFav.js" type="text/javascript" charset="gb2312"></script>
</head>
<body>
<div class="top">
<div class="top_content">
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#" onclick="AddFavorite(window.location,document.title">加入收藏</a></li>
<li><a href="#" onclick="SetHome(window.location)">设置首页</a></li>
</ul>
</div><!--top_content结束-->
</div><!--top结束-->
<div class="wrap">
<div class="logo">
<div class="logo_left">
<img src="C:/html/images/logo.jpg" alt="慕课网"/>
</div>
<div class="logo_right">
<img src="C:/html/images/tel.jpg" alt="服务热线"/>24小时服务热线:<span class="tel">123-456-7890</span>
</div>
</div><!--logo结束-->
<div class="nav">
<div class="nav_left"></div>
<div class="nav_mid">
<div class="nav_mid_left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">关于慕课</a></li>
<li><a href="list.html">新闻动态</a></li>
<li><a href="list.html">在线课程</a></li>
<li><a href="list.html">人才招聘</a></li>
</ul>
</div><!--nav_mid_left结束-->
<div class="nav_mid_right">
<form action="" method="POST">
<input type="text"/>
</form>
</div><!--nav_mid_right-->
</div><!--nav_mid结束-->
<div class="nav_right"></div>
</div><!--nav结束-->
</div><!--wrap结束-->
</body>
</html>
*
{
margin:0;
padding:0;
font-size: 12px;
}
body
{
background-color: #f5f5f5;
}
.top
{
width: 100%;
height: 27px;
background:url(C:/html/images/top_bg.jpg)repeat-x
}
.top_content
{
width:1000px;
margin:0 auto
}
.top_content li
{
list-style-image:url(C:/html/images/li_bg.gif);
float:right;
width: 70px;
line-height: 27px;
}
.top_content a:link,.top_content a:visited
{
color: #8e8e8e;
text-decoration: none;
}
.top_content a:hover,.top_content a:active
{
color: #990000;
}
.wrap
{
width:1000px;
margin:0 auto;
}
.logo
{
height:80px;
background-color: #fff;
}
.logo_left
{
width:200px;
float:left;
}
.logo_right
{
width: 300px;
float:right;
height:28px;
margin-top:30px;
color:#8e8e8e
}
.logo_right img
{
vertical-align:middle;
margin-right: 10px;
}
.tel
{
font-family: Helvetica;
font: size 16px;
color:#c00
}
.nav
{
height:40px;
clear:both;
}
.nav_left
{
width:10px;
background-image: url(C:/html/images/nav_left.jpg)no-repeat;
float:left;
border:2px blue solid;
height:40px;
}
.nav_mid
{
width:980px;
background:url(C:/html/images/nav_bg.jpg)repeat-x;
border:2px red solid;
float:left;
}
.nav_right
{
width:10px;
background:url(C:/html/images/nav_right.jpg)no-repeat;
float:left;
border:2px green solid;
height:40px;
}

