透明度一直闪?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{
width: 400px;
height: 400px;
background-color: blueviolet;
opacity: 0.3;
}
</style>
<script>
window.onload = function(){
var box1 = document.getElementById("box1");
box1.onmouseover =function(){
move(1);
};
box1.onmouseout =function(){
move(0.3);
}
}
var timer = null;
var opacity=0.3;
function move(itarget){
clearInterval(timer);
var box1 = document.getElementById("box1");
timer=setInterval(function(){
var speed;
if(opacity>itarget){
speed=-0.1
}
else{
speed=0.1;
};
if(opacity==itarget){
clearInterval(timer);
}
else{
opacity+=speed;
box1.style.opacity = opacity;
}
},100)
}
</script>
</head>
<body>
<div id="box1"></div>
</body>
</html>
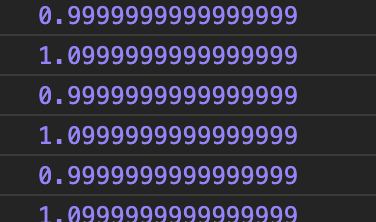
透明度一直在1-1.1闪
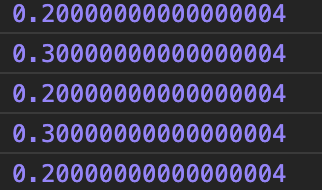
往下的时候一直在0.3-0.2一直闪
求解
2;