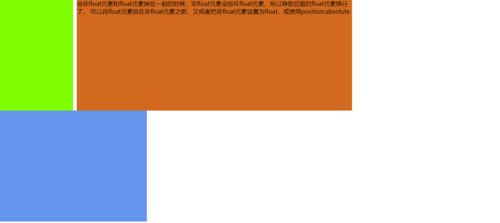
把position:absolute改成relative后,为何布局就不一样了,第三个直接换行了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
.left{
width: 200px;
height: 300px;
background-color: chartreuse;
float: left;
}
.middle{
height: 300px;
background-color: chocolate;
/* float: left; */
margin: 0 410px 0 210px;
}
.right{
width: 400px;
height: 300px;
background-color: cornflowerblue;
/* float: right; */
/* position: absolute; */
position: relative;
right: 0;
top: 0;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="middle">当非float元素和float元素挨在一起的时候,非float元素会排斥float元素,所以导致后面的float元素换行了,
可以将float元素排在非float元素之前,又或者把非float元素设置为float,或使用position:absolute
</div>
<div class="right"></div>
</body>
</html>