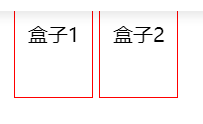
让两个盒子帖在一起
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>填充</title>
<style type="text/css">
#box1{
display:inline;
width:80px;
height:50px;
padding:50px 10px 40px 10px;
border:1px solid red;
text-align:center;
margin:1px;
}
#box2{
display:inline;
width:80px;
height:50px;
padding:50px 10px 40px 10px;
border:1px solid red;
text-align:center;
margin:1px;
}
</style>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
</body>
</html>

为何他们不能贴合在一起?
我都把margin设为0了。











