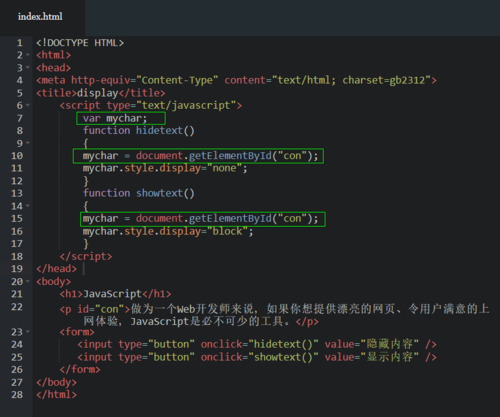
为什么我点“隐藏内容”没有反应啊?查了几遍都不知道问题在哪儿,求指教
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
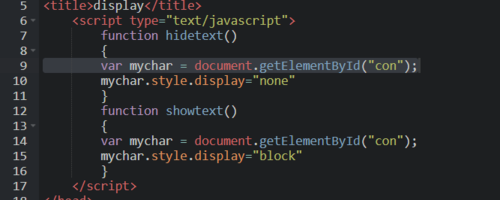
<title>display</title>
<script type="text/javascript">
var mychar = document.getElementById("con");
function hidetext()
{
mychar.style.display="none";
}
function showtext()
{
mychar.style.display="block";
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
</html>