为什么我觉得这个代码好像有点诡异
一般不都是先定义然后使用嘛?为什么这个实例中是先使用,然后再定义这个函数?
我觉得这个 window.onunload = onunload_message(); 这句 和后面的 函数定义应该颠倒下顺序。
但是实际这样跑起来又能正常运行,搞不懂。
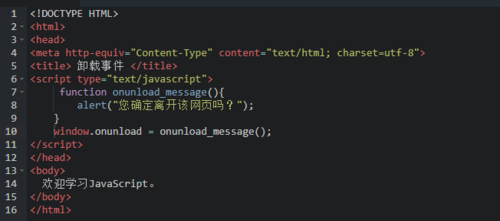
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 卸载事件 </title>
<script type="text/javascript">
window.onunload = onunload_message();
function onunload_message(){
alert("您确定离开该网页吗?");
}
</script>
</head>
<body>
欢迎学习JavaScript。
</body>
</html>