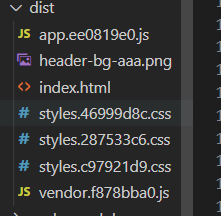
在webpack.config.js中执行runtime时没有runtime文件
// 因为webpack升级到4.3.包含contenthash关键字段,
// 所以在ExtractPlugin中不能使用contenthash
// 使用md5:contenthash:hex:8 替代 参数为静态文件名称
config.plugins.push(
new ExtractPlugin('styles.[md5:contenthash:hex:8].css'),
// 在webpack4中 CommonsChunkPlugin(webpack3.0版本)改为SplitChunksPlugin
new webpack.optimize.SplitChunksPlugin({
name:'vendor'
}),
new webpack.optimize.SplitChunksPlugin({
name:'runtime'
})
)
这是哪里出问题了吗,本来是按照课程走的,但是因为webpack升级的原因,改了命令。
最后打包的时候没有runtime文件