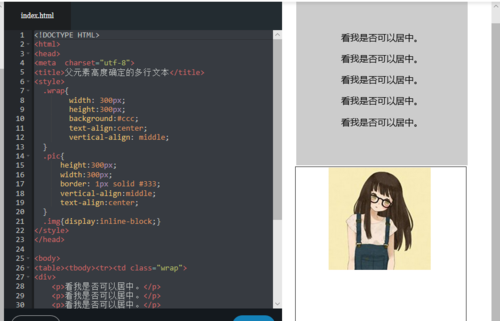
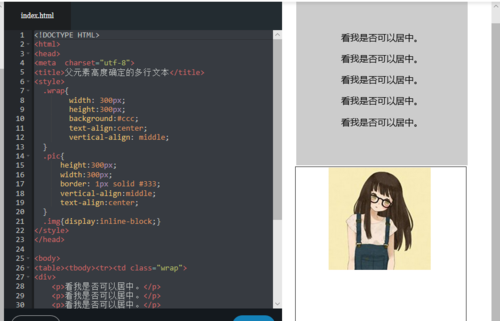
图片无法垂直居中,求教一下各路大神解答
 img的父级div.pic设置了vertical-align:middle;但是没有图片垂直居中
img的父级div.pic设置了vertical-align:middle;但是没有图片垂直居中
 img的父级div.pic设置了vertical-align:middle;但是没有图片垂直居中
img的父级div.pic设置了vertical-align:middle;但是没有图片垂直居中
2020-02-04
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>父元素高度确定的多行文本</title>
<style>
.wrap{height:300px;background:#ccc}
</style>
</head>
<body>
<table><tbody><tr><td class="wrap">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</td></tr></tbody></table>
<!--下面是代码任务区-->
<table><tbody><tr><td class="wrap">
<div>
<img src="http://img1.sycdn.imooc.com//54ffac56000169c001840181.jpg" title="害羞的小女生"/>
</div>
</td></tr></tbody></table>
</body>
</html>
举报