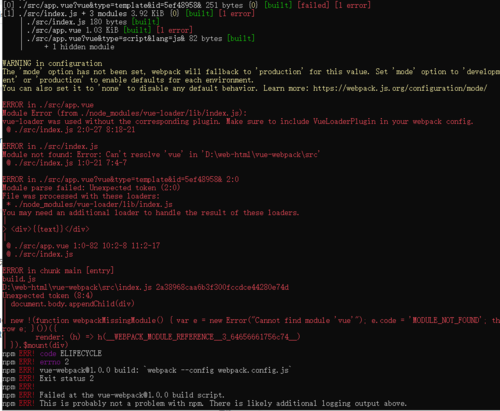
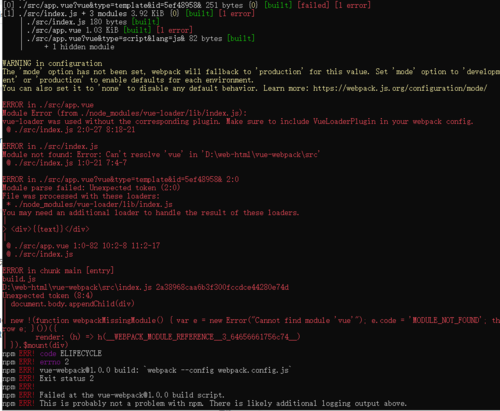
所有组件安装完毕,运行报错
 这个问题没搞明白?
这个问题没搞明白?
 这个问题没搞明白?
这个问题没搞明白?
2020-01-13
webpack.config.js 最新版vue-loader的文件中的内容要调整,可以参考如下配置
const path = require('path')const VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {mode:'none',entry: path.join(__dirname, 'src/index.js'),output: {filename: 'bundle.js',path: path.join(__dirname, 'dist')},module: {rules:[{test:/.vue$/,loader: 'vue-loader'}, // 它会应用到普通的 `.js` 文件 // 以及 `.vue` 文件中的 `<script>` 块{test: /\.js$/,loader: 'babel-loader'}, // 它会应用到普通的 `.css` 文件 // 以及 `.vue` 文件中的 `<style>` 块{test: /\.css$/,use: ['vue-style-loader','css-loader']}]},plugins: [ // 请确保引入这个插件!new VueLoaderPlugin()]}1、安装几个工具。在控制台,分别输入:
npm install @babel/core
npm install bable-loader
npm install vue-style-loader
npm install vue-template-compiler
2、然后在检查webpack.config.js的位置(与src文件夹同级)
3、然后修改webpack.config.js的内容为:
const path= require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin.js')
module.exports = {
entry:path.join(__dirname,'src/index.js'),
output:{
filename:'bundle.js',
path:path.join(__dirname,'dist')
},
module:{
rules:[
{
test:/.vue$/,
loader: 'vue-loader'
},{
test: /\.js$/,
loader: 'babel-loader'
},{
test: /\.css$/,
use:['vue-style-loader','css-loader']
}
]
},
plugins:[new VueLoaderPlugin()]
}
举报