那位大神指条明路,求解!
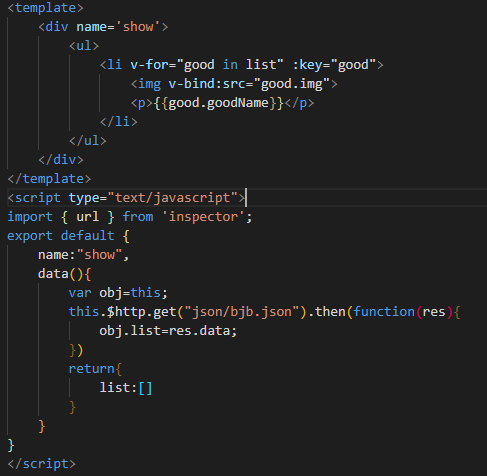
 代码照抄的。
代码照抄的。
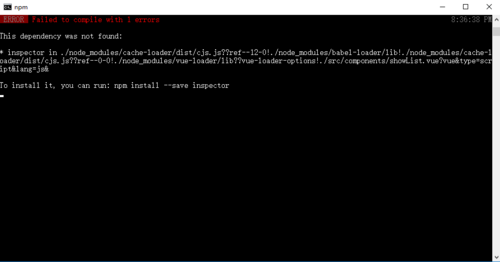
浏览器运行报错:
Failed to compile.
./src/components/goodslist.vue?vue&type=script&lang=js& (./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/goodslist.vue?vue&type=script&lang=js&) Module not found: Error: Can't resolve 'inspector' in 'E:\testcli\proj\src\components'