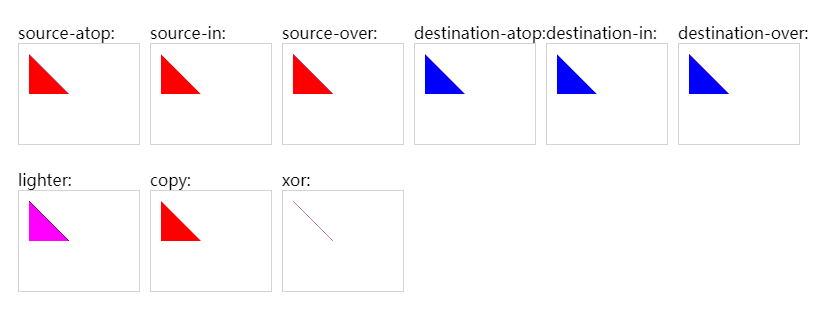
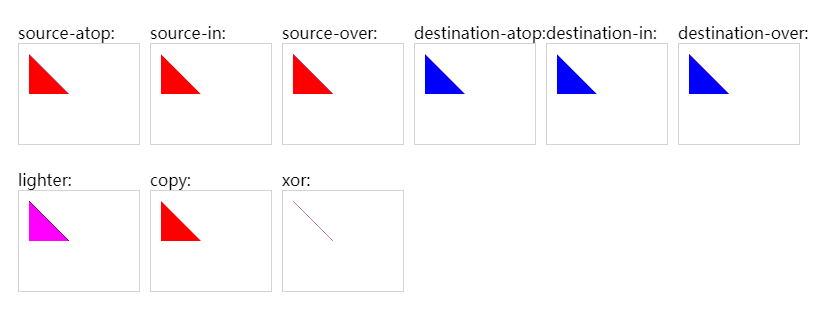
var gco=new Array();gco.push("source-atop");gco.push("source-in");gco.push("source-over");gco.push("destination-atop");gco.push("destination-in");gco.push("destination-over");gco.push("lighter");gco.push("copy");gco.push("xor");for (n=0;n<gco.length;n++){document.write("<div id='p_" + n + "' style='float:left;'>" + gco[n] + ":<br>");var c=document.createElement("canvas");c.width=120;c.height=100;document.getElementById("p_" + n).appendChild(c);var ctx=c.getContext("2d"); ctx.beginPath();ctx.fillStyle="blue";ctx.moveTo(50, 50);ctx.lineTo(10, 50);ctx.lineTo(10, 10);ctx.fill();ctx.globalCompositeOperation=gco[n];ctx.beginPath();ctx.fillStyle="red";ctx.moveTo(50, 50);ctx.lineTo(10, 50);ctx.lineTo(10, 10);ctx.fill();document.writ