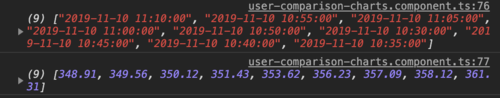
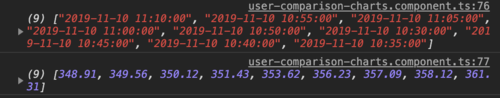
var main = document.getElementById('main') as HTMLDivElementvar myChart = echarts.init(main);// specify chart configuration item and datavar option = {title: {text: 'Company Compare Charts'},toolbox: {show: true,feature: {saveImage: {show: true},magicType: {type: ['bar', 'line', 'pie']}}},legend: {data:['Stock Price']},xAxis: {data: this.timeline},yAxis: {},series: [{name: 'Stock Price',type: 'bar',data: this.priceStack,markPoint: {data: [{type: 'max', name: 'max'},{type: 'min', name: 'min'}]},markLine: {data: [{type: 'average', name: 'average'}]}}]};// use configuration item and data specified to show chartmyChart.setOption(option);console.log(response.data.stockPriceDetails)for(let json of response.data.stockPriceDetails){this.timeline.push(json.currentDate + ' ' + json.currentTime)this.priceStack.push(json.currentPrice)}console.log(this.timeline)console.log(this.priceStack)public timeline: any[] = []public priceStack: any[] = []