一步到位,仅供参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>4-10编程练习</title>
</head>
<body>
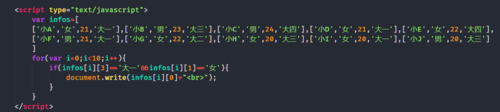
<script type="text/javascript">
var infos=[
['小A','女',21,'大一'],['小B','男',23,'大三'],['小C','男',24,'大四'],['小D','女',21,'大一'],['小E','女',22,'大四'],
['小F','男',21,'大一'],['小G','女',22,'大二'],['小H','女',20,'大三'],['小I','女',20,'大一'],['小J','男',20,'大三']
]
for(var i=0;i<10;i++){
if(infos[i][3]=='大一'&&infos[i][1]=='女'){
document.write(infos[i][0]+"<br>");
}
}
</script>
</body>
</html>