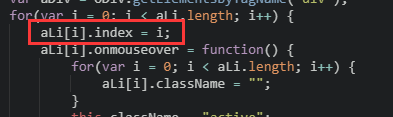
对10-1参考代码li[i].index = i的疑问
请大佬解释一下
1. 这句代码是什么意思?

是给<li>标签创建一个index属性,然后赋值0,1,2吗?类似于实现了下面的效果?
<ul>
<li index="0">房产</li>
<li index="1">家居</li>
<li index="2">二手房</li>
</ul>
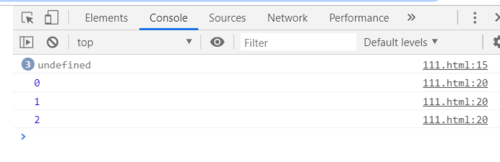
2. 写了一个测试样例,为什么第一个循环输出结果为3个undefined,而第二个可以输出0,1,2?
效果:

代码:
<script type="text/javascript">
var arr = ["a", "b", "c"];
for (var i = 0; i < arr.length; i++) {
arr[i].index = i;
console.log(arr[i].index);
}
for (var j = 0; j < arr.length; j++) {
var index = arr[j].index;
index = j;
console.log(index);
}
</script>