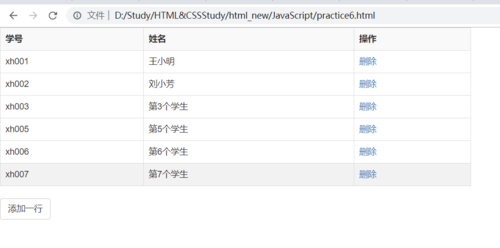
学生信息加了BootStrap效果
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="bootstrap3.3.7\css\bootstrap.min.css">
</head>
<body>
<table id="table" class="table table-striped table-bordered" style="width: 50%;">
<tbody id="tbody">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="remove(this)">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="remove(this)">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
</tbody>
</table>
<input type="button" class="btn btn-default" value="添加一行" onclick="insert()" />
<!--在添加按钮上添加点击事件 -->
</body>
<script type="text/javascript">
function changeColor() {
var content = document.getElementsByTagName("tr");
var i = 1; //表头不变化
for (i = 1; i < content.length; i++) {
content[i].onmouseover = function() {
this.style.backgroundColor = "#f2f2f2";
}
content[i].onmouseout = function() {
this.style.backgroundColor = "#fff";
}
}
}
var num = 2; //第2个学生开始计数
function insert() {
num++; //构造新增行的节点,数据并添加
var tb = document.getElementById("tbody");
var newtr = document.createElement("tr");
var newtd1 = document.createElement("td");
var newtd2 = document.createElement("td");
var newtd3 = document.createElement("td");
var newhref = document.createElement("a");
newtd1.innerHTML = "xh00" + num;
newtd2.innerHTML = "第" + num + "个学生";
newhref.innerHTML = "删除";
newhref.setAttribute("href", "javascript:;");
newhref.setAttribute("onclick", "remove(this)");
tb.appendChild(newtr);
newtr.appendChild(newtd1);
newtr.appendChild(newtd2);
newtr.appendChild(newtd3);
newtd3.appendChild(newhref);
changeColor();
}
function remove(obj) {
var tableNode = obj.parentNode.parentNode.parentNode;
var trNode = obj.parentNode.parentNode;
tableNode.removeChild(trNode);
}
changeColor();
</script>
</html>