<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
window.onload = function() {
var ass = document.getElementsByTagName("tr");
for (var i = 0; i < ass.length; i++) {
ass[i].onmouseover = function() {
ass[i].style.backgroundColor = "#f2f2f2";
};
ass[i].onmouseout = function() {
ass[i].style.backgroundColor = "#fff";
};
}
};
</script>
</head>
<body>
<table>
<tr>
<th>xuesheng</th>
<th>xingming</th>
<th>shanchu</th>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>shanchu</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
<td>hanchu</td>
</tr>
</table>
</body>
</html>检查了好几遍,不知道为什么不能变色。

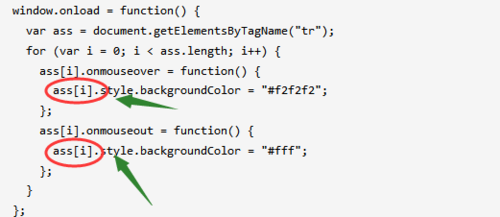
 把我圈出来的改成this
把我圈出来的改成this