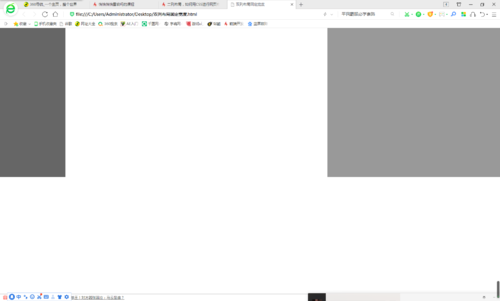
为什么我添加了main但是还是左右分开了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>双列布局固定宽度</title>
<style tyle="text/css">
body{margin:0;padding:0}
.main{wideh:800px;margin:0 auto;}
.left{width:220px;height:500px;float:left;background:#666;}
.right{width:580px;height:500px;float:right;background:#999;}
</style>
</head>
<body>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>