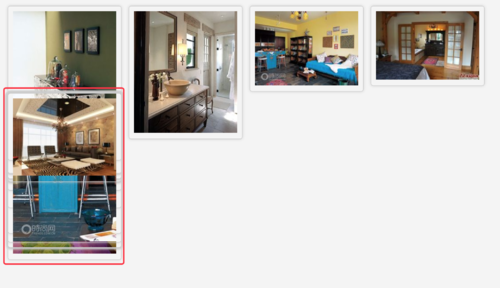
index的值好像没取上,所有图片跑到第一张下面去了
给main设置了1000px的宽,按照一行4列来排列,貌似index值没有取上,所有图片跑到第一张下面去了,应该是在第4张下面的
window.onload = function(){
waterfall("main", "box");
}
//通过waterfall函数将存放每张图片的盒子取出来
function waterfall(parent, box){
var oParent = document.getElementById("main");
var oBoxs = getClassBox(oParent,box);
var pageW = oParent.offsetWidth;
var oBoxW = oBoxs[0].offsetWidth;
var cols = pageW / oBoxW;
var hArr = [];
for(var i=0; i<oBoxs.length; i++){
if(i<cols){
hArr.push(oBoxs[i].offsetHeight);
}else{
var minH = Math.min.apply(null, hArr);
var index = getminhIndex(hArr,minH);
oBoxs[i].style.position = "absolute";
oBoxs[i].style.top = minH+"px";
oBoxs[i].style.left = oBoxW*index+"px";
}
}
}
function getClassBox(parent, clsName){
var boxArr = []; // 创建数组boxArr用来存储取出来的box
var oElements = parent.getElementsByTagName("*"); //创建变量oElements用来获取main下的box集合
for(var i=0; i<oElements.length; i++){
if(oElements[i].className == clsName){
boxArr.push(oElements[i]);
}
}
return boxArr;
}
//获取第一行图片中高度最小的盒子的索引号
function getminhIndex(arr,val){
for(var i in val){
if(arr[i]==val){
return i;
}
}
}