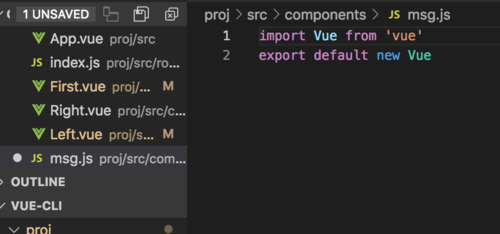
改为msg.js后还是无法触发点击菜单改变kk的值



网页可以显示,但是compile结束后console里报错:
[Vue warn]: Error in mounted hook: "TypeError: _msg_js__WEBPACK_IMPORTED_MODULE_0___default.a.$on is not a function"
found in
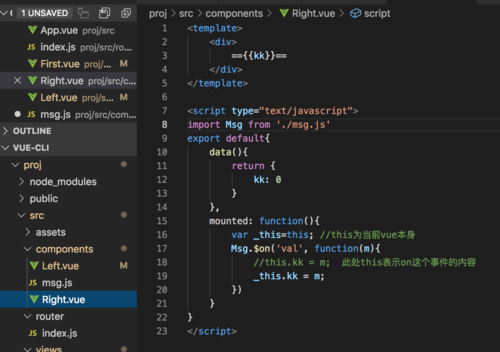
---> <Right> at src/components/Right.vue
<First> at src/views/First.vue
<App> at src/App.vue
<Root>
TypeError: _msg_js__WEBPACK_IMPORTED_MODULE_0___default.a.$on is not a function
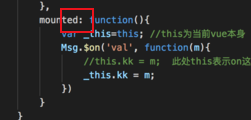
at VueComponent.mounted (Right.vue?df38:17)
at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854)
at callHook (vue.runtime.esm.js?2b0e:4213)
at Object.insert (vue.runtime.esm.js?2b0e:3139)
at invokeInsertHook (vue.runtime.esm.js?2b0e:6340)
at Vue.patch [as __patch__] (vue.runtime.esm.js?2b0e:6559)
at Vue._update (vue.runtime.esm.js?2b0e:3939)
at Vue.updateComponent (vue.runtime.esm.js?2b0e:4060)
at Watcher.get (vue.runtime.esm.js?2b0e:4473)
at new Watcher (vue.runtime.esm.js?2b0e:4462)
点击菜单后报错
[Vue warn]: Error in v-on handler: "TypeError: _msg_js__WEBPACK_IMPORTED_MODULE_0___default.a.$emit is not a function"
found in
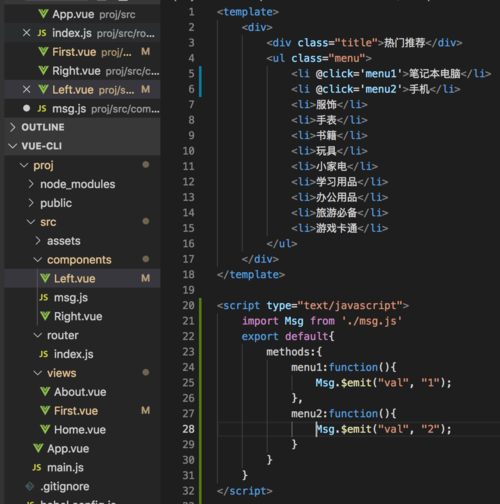
---> <Left> at src/components/Left.vue
<First> at src/views/First.vue
<App> at src/App.vue
<Root>
TypeError: _msg_js__WEBPACK_IMPORTED_MODULE_0___default.a.$emit is not a function
at VueComponent.menu1 (Left.vue?162a:25)
at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854)
at HTMLLIElement.invoker (vue.runtime.esm.js?2b0e:2179)
at HTMLLIElement.original._wrapper (vue.runtime.esm.js?2b0e:6911)
Right.vue里kk的值也没有发生变化。求解