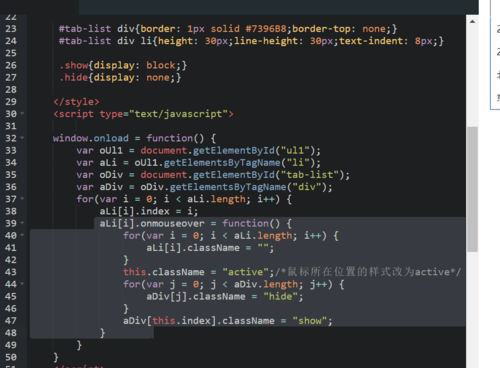
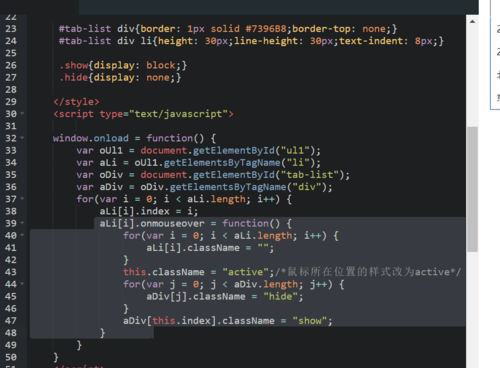
不太理解代码里面的onmouseover,是对每个li元素进行判断嘛?

这段代码是最高赞那位老大的代码,想不通这个时间是onload页面加载的时候进行的,那这种把触发事件写进js里面的,是否等于给每个ali都添加了这个onmouseover事件?就不能理解为何可以实施触发,因为for循环循环完了不就没了嘛,还是因为onload类似一个一直运行的过程,然后会一直进行for循环

这段代码是最高赞那位老大的代码,想不通这个时间是onload页面加载的时候进行的,那这种把触发事件写进js里面的,是否等于给每个ali都添加了这个onmouseover事件?就不能理解为何可以实施触发,因为for循环循环完了不就没了嘛,还是因为onload类似一个一直运行的过程,然后会一直进行for循环
2019-09-29
举报