如何理解浮动?
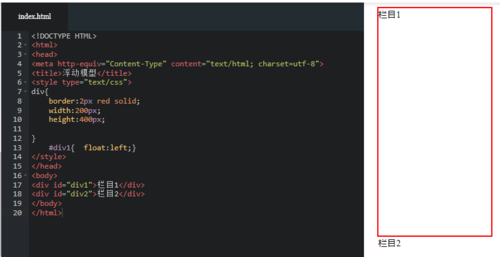
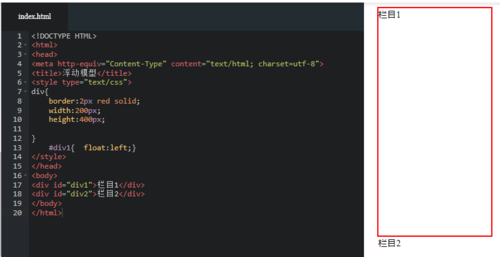
1、只设置div1为左浮动,为什么div2的内容在原来的位置,而div2的边框却不见了 2、只设置div1为左浮动,结果如图:
2、只设置div1为左浮动,结果如图:

1、只设置div1为左浮动,为什么div2的内容在原来的位置,而div2的边框却不见了 2、只设置div1为左浮动,结果如图:
2、只设置div1为左浮动,结果如图:

2019-09-24
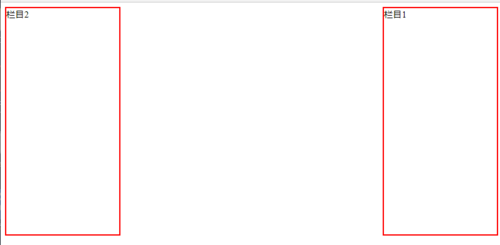
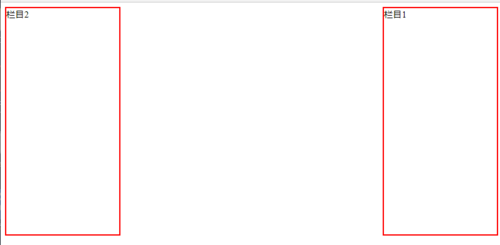
为什么设置栏目1向右浮动时则直接向右偏移,而栏目2(包括文字)占据原先栏目1的位置?
因为#div1{float:right} 会使栏目1脱离文档流并且向右移动;
这时由于浮动框(栏目1)不在文档的普通流中,所以文档的普通流中的块框(栏目2)表现得就像浮动框(栏目1)不存在一样。
因此栏目2(包括文字)会占据原先栏目1的位置.
_____________________________________________________________________________________________
为什么#div1{float:left} 时, 栏目2 的文字会环绕在栏目1下面.这个我也不清楚 = =
希望大佬们可以解惑!
________________________________________________________________________________________________
不好意思我也是小白,理解的不知道对不对.
主要参考了W3的CSS 浮动 章节.
举报