能不能这样写
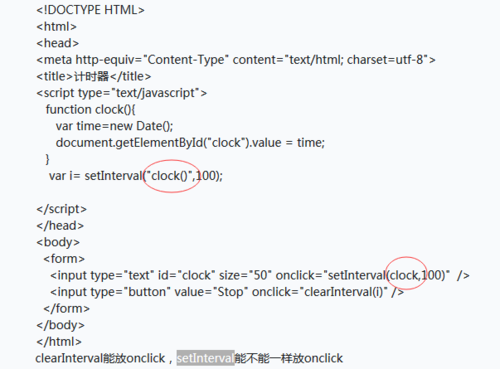
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
var i= setInterval("clock()",100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" onclick="setInterval(clock,100)" />
<input type="button" value="Stop" onclick="clearInterval(i)" />
</form>
</body>
</html>
clearInterval能放onclick,setInterval能不能一样放onclick

 这个输入框里面,没任何意思。
这个输入框里面,没任何意思。