图片放大后,显示不出的部分怎么看
老师,图片放大后,怎么实现上下左右拖动呢
老师,图片放大后,怎么实现上下左右拖动呢
2019-09-17
写几个滑块控制不同方向超出部分大小,注意这里就不能再使用 drawImageByScale 了,因为这个函数是以中心为缩放de。
html代码,max,value等值随意。
<input type="range" name="range" id="vertical" min="0" max="3.0" step="0.01" value="1.5" class="slider left">
js代码:
let canvas = document.querySelector('#canvas'),
vertical = document.querySelector('#vertical'), // 右侧滑块
slider = document.querySelector('#range');
...
let scale = slider.value;
let exceedInfo = { dx: 0, dy: 0, imageWidth: 0, imageHeight: 0 }; // 缩放后的图像信息
...
image.onload = () => {
vertical.onmousemove = () => {
const { dx, dy } = exceedInfo;
dy < 0 && drawExceedImage(vertical.value); // 超出的时候小于0
}
}
// 绘制超出部分
function drawExceedImage(y) {
context.clearRect(0, 0, canvas.width, canvas.height); // 清空画布
const { dx, imageWidth, imageHeight } = exceedInfo;
context.drawImage(image, dx, -y, imageWidth, imageHeight);
}
function drawImageByScale(scale) {
...
if (dy < 0) {
let max = Math.abs(dy) * 2; // 滑块的最大值,dy是顶部超出,因为纵向只用了一个滑块,所以底部 + 顶部 = *2
vertical.max = max;
vertical.value = max / 2; // 初始值是中间值,表示无translateY
}
...
return { dx, dy, imageWidth, imageHeight }
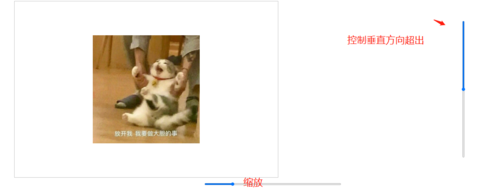
}一开始是这样:

这时候其实没有超出,可以隐藏右侧滑块,我没写。
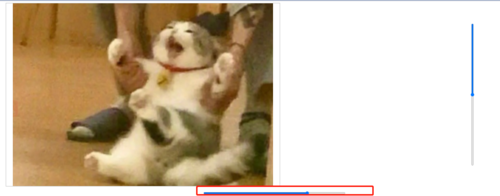
放大后这样(已经在垂直方向超出了):

拖到顶部是这样:

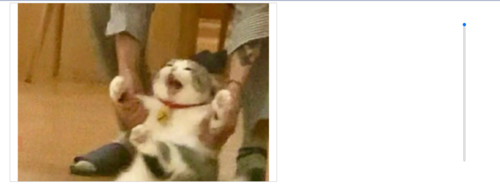
拖到底部是这样:

举报