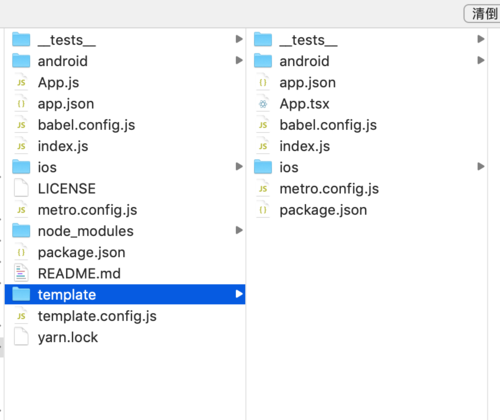
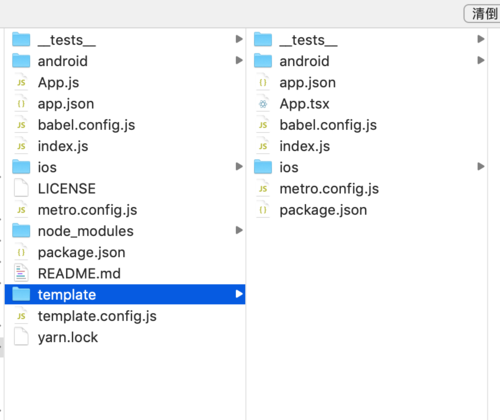
通过模版创建的项目不对
 通过react-native init xxx template typescript 创建项目后,目录不对呀
通过react-native init xxx template typescript 创建项目后,目录不对呀
 通过react-native init xxx template typescript 创建项目后,目录不对呀
通过react-native init xxx template typescript 创建项目后,目录不对呀
2019-09-16
不好意思,最近天天加班。忽略了react-native的改动。
我也不知道react-native是什么时候改变了原来的react-native-cli的行为
之前的react-native init ProjectName --template typescript命令和之前的行为不一样了。
具体可以参考文档react-native-cli
其实之前的template文件夹就是我们需要的,但是这样太不方便了
解决办法如下:
删除全局的react-native-cli,这个目前官方已经不在维护了。
npm uninstall -g react-native-cli
执行安装命令
npx react-native init MyApp --template react-native-template-typescript
举报