有毛病吗????????

我这个有毛病吗?

我这个有毛病吗?
2019-09-10
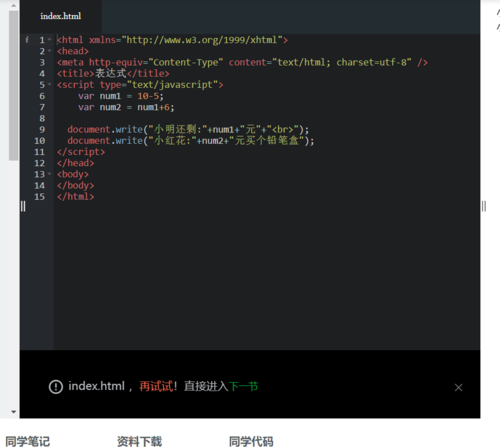
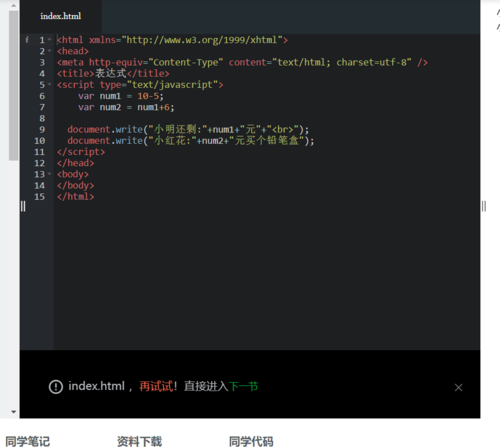
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表达式</title>
<script type="text/javascript">
var num1=10-5;
var num2=num1+6;
document.write("小明还剩:"+num1+"元"+"<br>");
document.write("小红花:"+num2+"元买个铅笔盒");
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表达式</title>
<script type="text/javascript">
var num1 = 10;
num1 = num1-5;
var num2 = 6;
num2 = num2+num1;
document.write("小明还剩:"+num1+"元"+"<br>");
document.write("小红花:"+num2+"元买个铅笔盒");
</script>
</head>
<body>
</body>
</html>
可能他想要这样吧
举报