这个删除功能怎么实现啊?弄不出来啊?
<!DOCTYPE html>
<html>
<head>
<title>表格增删练习</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style>
tr:hover {
background-color: #f2f2f2;
}
td {
width: auto;
}
input {
border: none;
width: 100%;
font-size: 17px;
}
#inu {
width: 100px;
border: solid 1px black;
font-weight: bold;
}
</style>
<script type="text/javascript">
/*要求:
1. 鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff
2. 点击添加按钮,能动态在最后添加一行
3. 点击删除按钮,则删除当前行*/
function btn() { //添加按钮功能实现
var tabl=document.getElementsByTagName("table");
var str = document.createElement("tr");
str.style.height = "20px";
str.innerHTML = "<td>" + "<td>" + "<td>" + "<a onclick=ace() href=javascript:;>删除";
tabl[0].appendChild(str);
}
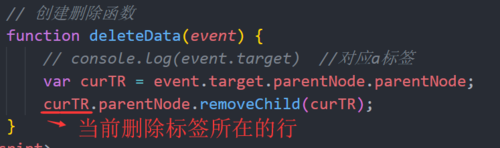
//删除功能的实现
function ace(){
var tabl=document.getElementsByTagName("table");
var x=tabl.removeChild(table.childNodes());
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="ace()">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
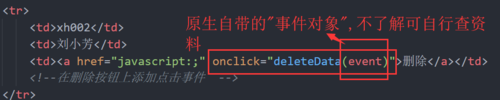
<td><a href="javascript:;" onclick="ace()">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="btn()" id="inu" />
<!--在添加按钮上添加点击事件 -->
</body>
</html>