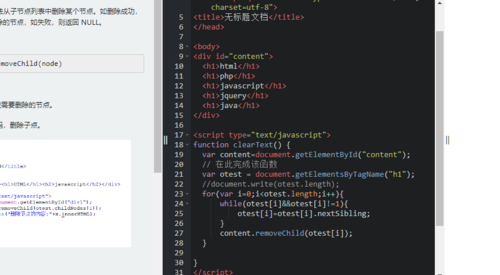
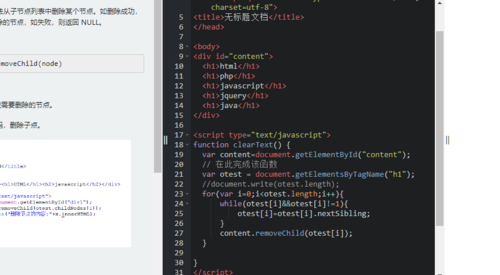
为啥我这样写网页炸了而且还刷新不了
 为啥我这样写网页炸了而且还刷新不了
为啥我这样写网页炸了而且还刷新不了
 为啥我这样写网页炸了而且还刷新不了
为啥我这样写网页炸了而且还刷新不了
2019-08-24
问题解决了,望采纳
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText()
{
var content=document.getElementById("content");
document.write("content.innerHTML:<br>"+content.innerHTML);
document.write("content.childNodes[0].nodeValue="+content.childNodes[0].nodeValue+"<br>");
document.write("content.childNodes[1].nodeValue="+content.childNodes[1].nodeValue+"<br>");
document.write("content.childNodes[2].nodeValue="+content.childNodes[2].nodeValue+"<br>");
document.write("content.childNodes[0].nodeType="+content.childNodes[0].nodeType+"<br>");
document.write("content.childNodes[1].nodeType="+content.childNodes[1].nodeType+"<br>");
document.write("content.childNodes[2].nodeType="+content.childNodes[2].nodeType+"<br>");
document.write("content.childNodes[0].nodeName="+content.childNodes[0].nodeName+"<br>");
document.write("content.childNodes[1].nodeName="+content.childNodes[1].nodeName+"<br>");
document.write("content.childNodes[2].nodeName="+content.childNodes[2].nodeName+"<br><br><br>");
var otest = document.getElementsByTagName("h1");
document.write("content.childNodes.length="+content.childNodes.length+"<br>");
document.write("otest.length="+otest.length+"<br>");
var a = content.childNodes.length-1;
for(var i=a;i>=0;--i)
{
document.write("i="+i +"<br>");
document.write("content.childNodes[i].nodeName="+content.childNodes[i].nodeName +"<br>");
document.write("content.childNodes[i].nodeType="+content.childNodes[i].nodeType +"<br>");
while(content.childNodes[i].nodeType!="1")
{
--i;
}
document.write("content.childNodes[i].nodeName="+content.childNodes[i].nodeName +"<br>");
document.write("content.childNodes[i].nodeType="+content.childNodes[i].nodeType +"<br>");
content.removeChild(content.childNodes[i]);
document.write(content.innerHTML);
}
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>
举报