为什么会这样
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(txt1,txt2,select){
switch(select) {
case "+":
result = parseFloat(txt1) + parseFloat(txt2);
break;
case "-":
result = parseFloat(txt1) - parseFloat(txt2);
break;
case "*":
result = parseFloat(txt1) * parseFloat(txt2);
break;
default:
result = parseFloat(txt1) / parseFloat(txt2);
}
document.getElementById("fruit").value = parseFloat(result);
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
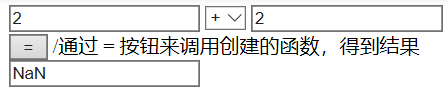
<input type='button' value=' = ' onclick=count() /> /通过 = 按钮来调用创建的函数,得到结果
<input type='text' id='fruit' />
</body>
</html>