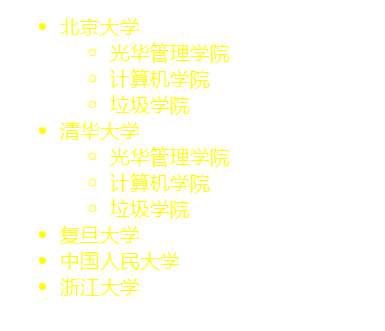
.ul1>li不是作用于子类么怎么曾孙子也变成黄色了
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.ul1>li{
color:yellow;
}
</style>
</head>
<body>
<ul class="ul1">
<li>北京大学
<ul>
<li>光华管理学院</li>
<li>计算机学院</li>
<li>垃圾学院</li>
</ul>
</li>
<li>清华大学
<ul>
<li>光华管理学院</li>
<li>计算机学院</li>
<li>垃圾学院</li>
</ul>
</li>
<li>复旦大学</li>
<li>中国人民大学</li>
<li>浙江大学</li>
</ul>
</body>
</html>