选项卡切换功能实现,关于循环执行顺序的影响
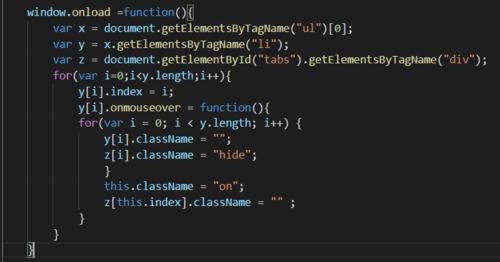
window.onload =function(){
var x = document.getElementById("ul1");
var y = x.getElementsByTagName("li");
var z = document.getElementById("tab-list").getElementsByTagName("div");
for(var i=0;i<y.length;i++){
y[i].index = i;
y[i].onmouseover = function(){
for(var i = 0; i < y.length; i++) { y[i].className = ""; }
this.className = "active";
for(var j = 0; j < z.length; j++) {z[j].className = "hide"; }
z[this.index].className = "show";
}
}
}
y和z的长度都是3,这里把
for(var i = 0; i < y.length; i++) { y[i].className = ""; }
和
for(var j = 0; j < z.length; j++) {z[j].className = "hide"; }
循环合并,怎么就不行了?