之前只添加了删除的函数,能正常运行;但我添加了一个add函数时,即使没调用该函数,它却导致其他函数都失效了,点击按钮没反应。删除该方法后其他方法正常使用,这是什么原理??
删除函数如下:
function delet(obj){
var x= obj.parentNode.parentNode;
var y = x.parentNode;
y.removeChild(x);
}
add函数如下:
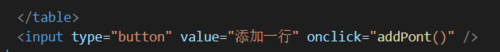
function addPont(){
var a=document.createElement("tr");
var a1=document.createElement("td");
var a2=document.createElement("td");
var a3=document.createElement("td");
a1.innerHTML="<input type = 'text'>";
a2.innerHTML="<input type = 'text'>";
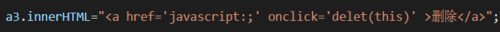
a3.innerHTML="<a href="javascript:;" >删除</a>";
a.appendChild(a1);
a.appendChild(a2);
a.appendChild(a3);
var A=document.getElementById("table");
A.appendChild(a);
}