import React from 'react';
class ToDoList extends React.Component{
constructor(props) {
super(props);
this.state = {//数据项
list: [
'test1',
'test2',
'test3'
],
inputValue:''
}
}
handleBtnClick()
{
this.setState({
list:[...this.state.list, this.state.inputValue],
inputValue:''
})
// this.state.list.push('hello dnf');
// alert('click');
}
handleInputChange(e){
// console.log(e.target.value);
this.setState({
inputValue: e.target.value
})
}
render()
{
return (
<div className="ToDoList">
<div>
<input value={this.state.inputValue} onClick={this.handleInputChange.bind(this)}/>
<button onClick={this.handleBtnClick.bind(this)}>add</button>
</div>
<ul>
{
this.state.list.map((item,index) => {
return <li key={index}>{item}</li>
})
}
</ul>
</div>
);
}
}
export default ToDoList;


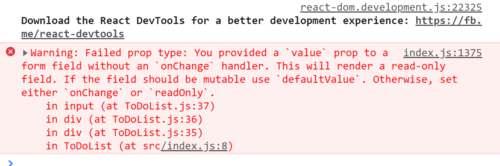
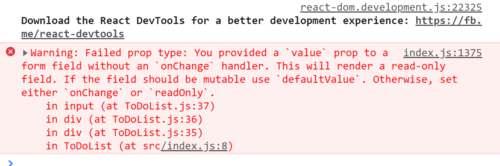
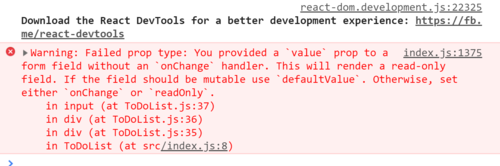
 错误信息
错误信息