使用swiper / view 图片都不显示!
我的最后还是不显示图片!实在不知道为什么!!求大家帮我看一下~?
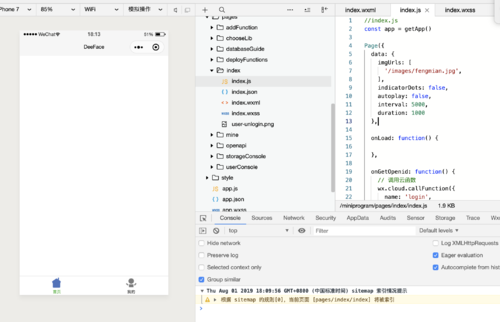
//index.js
const app = getApp()
Page({
data: {
imgUrls: [
'/images/fengmian.jpg',
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
onLoad: function() {
},
<!--index.wxml-->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
/**index.wxss**/
swiper{
width: 100%;
height: 300rpx;
}

除了swiper,我又用了view,可还是不显示图片!
<!--index.wxml-->
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
