学了第二节课:npm run build 时报错
PS D:\BaiduNetdiskDownload\vue-learn> npm run build
> vue-learn@1.0.0 build D:\BaiduNetdiskDownload\vue-learn
> webpack --config webpack.config.js
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no): n
You need to install 'webpack-cli' to use webpack via CLI.
You can also install the CLI manually.
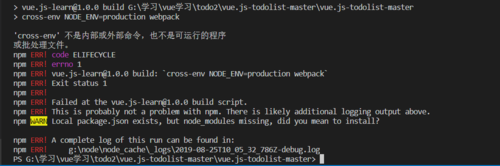
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-learn@1.0.0 build: `webpack --config webpack.config.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-learn@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\gp\AppData\Roaming\npm-cache\_logs\2019-08-01T01_45_13_541Z-debug.log
PS D:\BaiduNetdiskDownload\vue-learn>
是不是 因为 我 之前安装了 全局的脚手架 ?

 还是报错
还是报错
