求大神帮我看看,跳转的页面总是不对
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
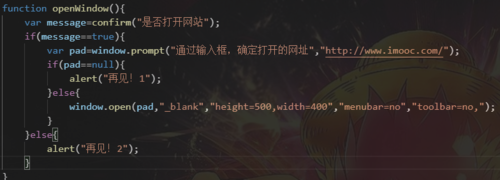
function openWindow()
{
var message=confirm("是否打开网站");
if(message==true)
{
var pad=window.prompt("通过输入框,确定打开的网址","http://www.imooc.com/");
if(pad==null)
{window.open(pad,"_blank","height=500,width=400","menubar=no","toolbar=no,");
}
else{alert("再见!1");}
}
else{alert("再见!2");}
}
// 新窗口打开时弹出确认框,是否打开
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
第二个弹窗跳转的页面总是不对啊,点确定跳到了谢谢,点取消会打开一个空白网页