<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
</head>
<body>
<!--先编写好网页布局-->
<h3>操作成功</h3>
<b id="s">5</b>秒后回到主页<a href="" onclick="goback()">返回</a>
<script type="text/javascript">
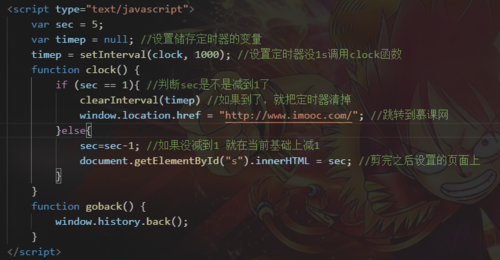
var sec=5;
setTimeout(clock,1000);
function clock()
{
document.getElementById("s").innerHTML=sec;
if (sec==1)
window.location.href = "http://www.imooc.com/";
sec=sec-1;
setInterval(clock,1000);
}
function goback()
{
window.history.back();
}
</script>
</body>
</html>