有会的人吗?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html charset=utf-8">
<title>试试看</title>
<style type="text/css">
table,tr,th,td {border:1px solid blue}
td {text-align:center}
</style>
</head>
<body>
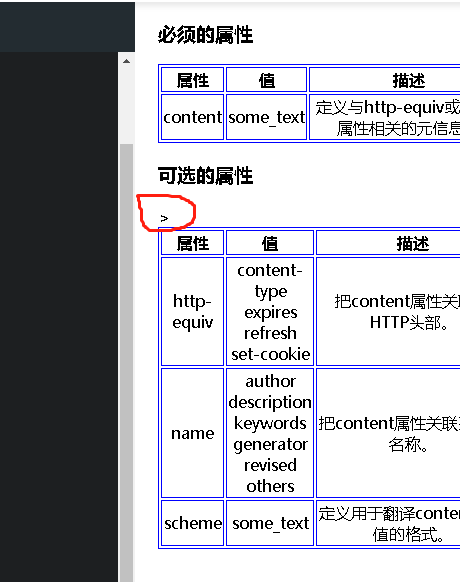
<h3>必须的属性</h3>
<table>
<tr>
<th>属性</th>
<th>值</th>
<th>描述</th>
</tr>
<tr>
<td>content</td>
<td>some_text</td>
<td>定义与http-equiv或name属性相关的元信息。</td>
</tr>
</table>
<h3>可选的属性</h3>
<table>
<tr>
<th>属性</th>
<th>值</th>
<th>描述</th>
</tr>
<tr>
<td>http-equiv</td>
<td>content-type<br />expires<br />refresh<br />set-cookie</td>
<td>把content属性关联到HTTP头部。</td>
</tr>
<tr>
<td>name</td>
<td>author<br />description<br />keywords<br />generator<br />revised<br />others</td>
<td>把content属性关联到一个名称。</td>
</tr>
<tr>
<td>scheme</td>
<td>some_text</td>
<td>定义用于翻译content属性值的格式。</td>>
</tr>
</table>
</body>
</html>
为什么会出现1个>啊?我看代码也没出错啊。
