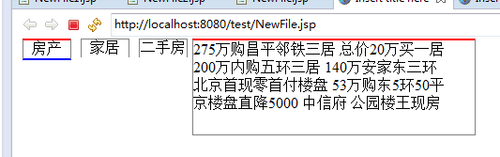
求助:为什么我这li和div间隔消不了,没写选项卡切换,颜色变化不行
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<style type="text/css">
/* CSS样式制作 */
*{margin:0px;padding:0px;}
ul{list-style:none;}
ul li{
display:inline-block;
flaot:left;
width:50px;
text-align:center;
margin:0px 5px;
border:1px solid #808080;
border-bottom:none;
cursor:pointer;
}
ul li.fang{border-top:2px solid red;border-bottom:2px solid blue;}
div{
flaot:left;
width:300px;
height:100px;
border:1px solid #808080;
border-top:2px solid red;
}
div.non{display:none;}
</style>
<script type="text/javascript">
// JS实现选项卡切换
</script>
</head>
<body>
<!-- HTML页面布局 -->
<ul>
<li class="fang">房产</li><li>家居</li><li>二手房</li>
</ul>
<div> 275万购昌平邻铁三居 总价20万买一居<br/>
200万内购五环三居 140万安家东三环<br/>
北京首现零首付楼盘 53万购东5环50平<br/>
京楼盘直降5000 中信府 公园楼王现房</div>
<div class="non"> 40平出租屋大改造 美少女的混搭小窝<br/>
经典清新简欧爱家 90平老房焕发新生<br/>
新中式的酷色温情 66平撞色活泼家居<br/>
瓷砖就像选好老婆 卫生间烟道的设计</div>
<div class="non"> 通州豪华3居260万 二环稀缺2居250w甩<br/>
西3环通透2居290万 130万2居限量抢购<br/>
黄城根小学学区仅260万 121平70万抛!<br/>
独家别墅280万 苏州桥2居优惠价248万</div>
</body>
</html>