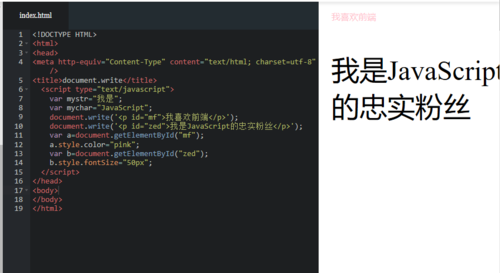
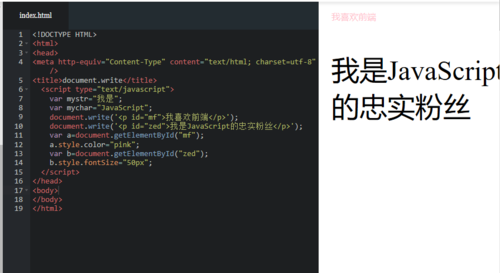
这个样式可以用css写在外面么,就是不直接写在js里面
 这个样式能通过css来写么
这个样式能通过css来写么
 这个样式能通过css来写么
这个样式能通过css来写么
2019-07-18
也可以链接外部样式表
也可以链接外部样式表:新建一个.css文件(这里是myCSS.css)把样式放在里面
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.write</title>
<script type="text/javascript">
var mystr="我是";
var mychar="JavaScript";
document.write("<p id='mf'> 我喜欢前端 </p>");
document.write("<p id='zed'> 我是JavaScript的忠实粉丝 </p>");
</script>
<link rel="stylesheet" type="text/css" href="myCSS.css" />
</head>
<body>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.write</title>
<script type="text/javascript">
var mystr="我是";
var mychar="JavaScript";
document.write("<p id='mf'> 我喜欢前端 </p>");
document.write("<p id='zed'> 我是JavaScript的忠实粉丝 </p>");
</script>
<style>
#mf{
color:pink;
}
#zed{
font-size:50px;
}
</style>
</head>
<body>
</body>
</html>
举报