大佬救救我吧

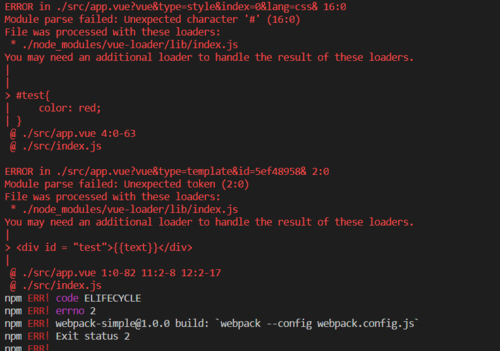
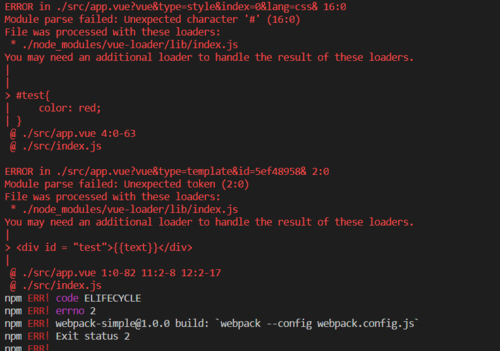
添加了rules后又出现了新的错误

添加了rules后又出现了新的错误
2019-07-10
const path = require('path')const VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {entry: path.join(__dirname, 'src/index.js'),output: {filename: 'bundle.js',path: path.join(__dirname, 'dist')},plugins: [// 请确保引入这个插件!new VueLoaderPlugin()],module: {rules: [{test: /\.vue$/,loader: 'vue-loader'},{test: /\.css$/,use: ['vue-style-loader','css-loader']}]}}举报