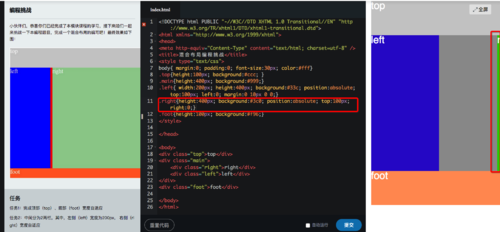
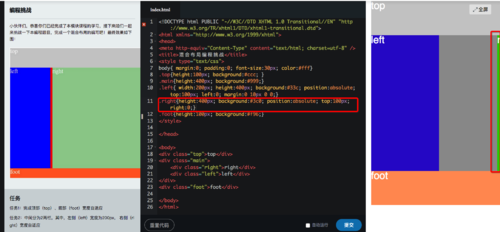
这节练习,right宽度自适应怎么做,
功能做不出来
功能做不出来
2019-07-09
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:100px;background-color:grey;}
.main{height:500px;}
.left{width:200px;height:500px;position:absolute;left:0;background-color:blue;}
.right{height:500px;position:absolute;right:0;left:200px;background-color:green;}
.foot{height:50px;background-color:orange;}
</style>
中间main模块的思路
left按要求设置宽度,利用绝对定位将模块定位左边
right宽度自适应的话不要设置其宽度,利用绝对定位将模块定位在距离左边200px的位置
注意float与position的区别:
float仅仅只是将元素浮动到左边或者右边,没有任何数值要求
但是当有数值要求时,用绝对定位position更加精确
举报