import React from 'react';
class TodoList extends React.Component {
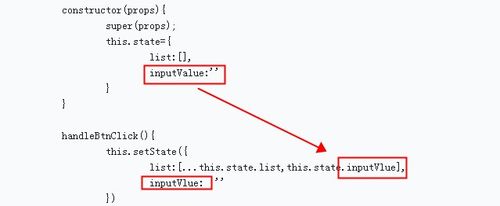
constructor(props){
super(props);
this.state={
list:[],
inputValue:''
}
}
handleBtnClick(){
this.setState({
list:[...this.state.list,this.state.inputVlue],
inputVlue: ''
})
}
handleInputChange(e){
this.setState({
inputVlue:e.target.value
})
}
render(){
return (
//jsx 语法
<div>
<div>
<input value={this.state.inputValue} onChange={this.handleInputChange.bind(this)}/>
<button onClick={this.handleBtnClick.bind(this)}>add</button>
</div>
<ul>
{
this.state.list.map((item,i)=>{
return <li key={i}>{item}</li>
})
}
</ul>
</div>
);
}
}
export default TodoList;